FKUとは「実際に店頭に出すSKU」のことです。こう書くと下のような疑問が湧くでしょう。
また、FKUが特に重要となるアパレルの分野で、下の点が気になる人も多いかと思います。
この記事では、上記のすべての疑問について、リンク先の段落で詳しく解説します。また、それ以外に必要な知識も補足していきます。
読んでいただくことで、FKUについて理解できるだけではなく、この単語を切り口にして「ディスプレイのヒントを得る」ことにもつながるでしょう。
(具体的には下の3つの事例がわかりやすい参考例です)
| ユニクロ | FKUを増やすデメリットを「解決」した |
| ドンキ | FKUを増やすデメリットを「逆に味に」した |
| 高級ブランド各社 | FKUを減らしてイメージを向上させた |
以下、上記の内容を詳しく説明していきます(なお、SKUについては下のページで詳しくまとめています)。
目次
FKUとは?意味&SKUとの違い

FKUの意味や概要をまとめると、下のとおりです。
| 意味 | 実際に店頭に出すSKU(型番の数に近い)のこと |
| 辞書の説明 | 上とほぼ同じ意味で繊研が説明 |
| 何の略か | Face Keeping Unit(実は和製英語) |
| 類義語 | SKU(ストック・キーピング・ユニット) |
それぞれ詳しく説明していきます。
意味:実際に店頭に出すSKU(型数)のこと。
FKUとは、Face Keeping Unit(フェース・キーピング・ユニット)の略です。「実際に店頭に出すSKU」を意味します。
SKUは、在庫を管理する最小単位のことで、簡単にいうと「型番」に近いものです。
たとえば、同じデザインのTシャツで4色×4サイズ(S・M・L・LL)があるとします。この場合、このTシャツだけで在庫管理の単位が16となり「16SKU」になります。下の図のとおりです。

「実際に店頭に出す」の意味
上のSKUのうち、売場に出すSKU数がFKUです。上の例で全部売場に出すなら「16FKU」となります。
半分だけ出すなら8FKU、Mサイズだけ出すなら「4FKU」となります。
FKUの元となるSKUを、どう分類するかはそれぞれの会社の自由です。服の場合は上の例のようにデザイン数(型数)×色数×サイズ数で分けるのが、わかりやすいパターンです。
アパレル業界についていえば、FKUとSKUには下のような違いがあります。
| FKU | 現場の店舗内でよく使われる |
| SKU | 本社営業部など管理側でよく使われる |
SKU、およびSKU管理の難しさについては、以下の記事で詳しく解説しています。
辞書の説明

辞書にはまだFKUという単語がありません。もっとも辞書に近い繊研新聞社の説明は下のものです。
VMDで「FKU」という用語があります。フェイス・キーピング・ユニット(Face Keeping Unit)の略で実際に店頭に展開するSKUのことで、店頭での見え方に関係します。ある品番のFKUが多いと、店頭の商品量にボリュームが出せますし、FKUが少ないとすっきり見せることができます。
後輩に説明したい英略語‐2 SKUって?| 繊研
上記の説明を要約すると、下のようになります。
- VMDの用語である
- Face Keeping Unitの略である
- 店頭で展開するSKUのことである
- 店頭での見え方に関係する
- 多いと、店頭の商品量にボリュームが出る
- 少ないと、すっきり見せられる
上記の内容を文章にまとめたのが、当記事の冒頭の説明です。特に重要なVMDについて、簡単に補足します。
VMDとは

VMDとは「ビジュアル・マーチャン・ダイジング」略です。意味は「視覚にうったえるマーチャンダイジング」です。
マーチャンダイジングとは、一言でいうと「マーケティング戦略」です。消費者の、
- 買いたい数量
- 買いたい価格
- 買いたい時期
- 買いたい場所
に合わせて商品を供給します。上記の工夫がマーチャンダイジングですが、これを実践したら次は「消費者に伝える」必要があります。
それがわかりやすい売場のディスプレイ、ECサイトのデザインなどを行うのがVMDです。VMDについては、下の記事の「ビジュアル・マーチャンダイジング」の段落で詳しく説明しています。
「Face Keeping Unit」の略
FKUは、Face Keeping Unit(フェイス・キーピング・ユニット)の略です。実は、この用語は英語にはない「和製英語」です。
和製英語であることは、Googleで「face keeping unit marketing」と検索するとわかります。「face keeping unit」という単語の固まりを使っている記事は、日本語のものしかヒットしません。
逆にSKU(stock keeping unit)については、英語のWikipediaのページを始めとして、多くの英語記事があります。そのため、こちらは和製英語ではないといえます。
なお、FKUの読み方は「エフケーユー」が一般的です。SKUは「スキュー」と読まれることもありますが、FKUを「フキュー」という例はあまり聞かれません。
類義語・対義語:SKU
FKUの類義語は、SKU(ストック・キーピング・ユニット)です。
| 類義語 | FKUは「売場に出すSKU」という意味なので |
SKUについてはこちらの記事でも説明しています。
FKUが多い・少ないことのメリット・デメリット

FKUが多いほど商品量が多くなり、売場がにぎやかに見えます。逆にFKUが少なければ、商品量が少なくなり、売場を広く開放的に見せることが可能です。
FKUが多い場合も少ない場合も、ディスプレイが鍵になります。ディスプレイが適切であれば、それぞれ上記のようなメリットがあります。
反面、ディスプレイが適切でなければ、FKUが多いと売場が狭くなり、雑然とします。逆にFKUが少ないと寂しい印象になり、顧客が欲しい商品(特にサイズ・色)を探しにくくなるのが欠点です。
メリット・デメリットの一覧表
FKUが多いこと、少ないことのメリットとデメリットは、それぞれ下の表のとおりです。
| 分類 | 売場の雰囲気 | 顧客・スタッフの利便性 |
|---|---|---|
| 多いメリット | にぎやかになる | 顧客が、目当ての商品を、見つけやすい |
| 多いデメリット | ゴチャゴチャする | スタッフが、売場の管理を、しにくい |
| 少ないメリット | スッキリする | スタッフが、売場の管理を、しやすい |
| 少ないデメリット | 寂しくなる | 顧客が、目当ての商品を、見つけにくい |
特に売場の雰囲気については、どちらもディスプレイの技術によってデメリットを解消できます。
FKUのアパレルでの意味・事例

アパレル分野でのFKUの意味と事例は、下のとおりです。
| 意味 | 他業界と同じ。カラー・サイズの違いを除外することが昔は多かったが、今は除外しないことが多い。 |
| 事例 | FKUが多いことのデメリットを、ユニクロ・ドンキが正反対の方法で解決している |
それぞれ詳しく説明していきます。
意味:他業界と同じだが、色・サイズの違いは除外することも
アパレル業界でのFKUの意味も、他業界と同じです。たとえば下のファッションスナップの記事も、序盤で紹介した繊研新聞の説明を転載しています(同社との提携による転載)。
アパレルならではの特徴として、2010年頃までは色やサイズの違いを除外する(カウントしない)という傾向が一定の割合で見られました。
昔のアパレルでは、色やサイズの違いを除外することもあった
朝日新聞のコトバンクでは、SKUについて下のように書いています。
ファッション商品では、カラーやサイズを除外した一つのスタイル(マーク)を1SKUとすることが多い。
SKU | コトバンク
これは「色違いやサイズ違いはSKUにカウントしない」ということです。SKUにカウントされないので、FKUにもカウントされません。
最初に紹介した図では、下のような16のバリエーションで「16SKU」とカウントしていました。

しかし、上の図はすべて「同じデザインの星のTシャツ」なのです。↓

そのため「商品は1種類しかない」⇒「だから1SKUである」とカウントするパターンもあったわけですね(コトバンクではそう説明しています)。
現在のアパレル業界では「色・サイズもカウントする」ことが多い
SKUをどう分類するかは、もともと各社の自由です。そのため「正しいSKUの分類」はありません。
その前提で書くと、現在のアパレル業界では「色・サイズの違いもカウントする」ことが多くなっています。これは、ユニクロのファーストリテイリング社による下の説明でもわかります。
例えば、5色、4サイズ(S、M、L、XL)を展開する商品のSKUは20となります。
SKU (stock keeping unit)| ファーストリテイリング社
ちなみに、ユニクロの場合上の20SKUは「基本的に全部売場に出す」ものです(全色・全サイズを出す)。
そのため、上の例では「SKUも20、FKUも20」となります(ユニクロのFKUの事例はこちらの段落で解説しています)。
最終的にSKUの分け方は自由
SKUはあくまで「在庫管理のためのデータの分け方」です。つまり「在庫管理をする人間=自社」にとって、わかりやすければ何でもいいのです。
「何でもいい」ということは、関通(東証マザーズ上場)も下のように書いています。
ただしSKUは、販売会社の管理用に自ら設定するものですので、
サイズ・カラーを区別せずにSKUを設定する場合もありますので、
御社の商品や管理に適した管理方法がよいでしょう。
SKUとは
そして、大元となるSKUの決め方が自由であるため、FKUの決め方も自由ということです。
事例:大量FKUの短所を解決したユニクロ・ドンキなど
アパレルでFKUをうまく扱い成功した事例は、下の3つが主なものです。
| ユニクロ | 大量のFKUを整然とディスプレイする |
| ドンキ | 膨大なFKUを「ジャングル陳列」する |
| ハイブランド各社 | 少量のFKUで洗練された売場を演出 |
それぞれ詳しく説明していきます。
ユニクロ:大量のFKUを整然とディスプレイする
 参考12階建ての世界一大きい「ユニクロ 銀座店」大解剖 | FASHIONSNAP.COM
参考12階建ての世界一大きい「ユニクロ 銀座店」大解剖 | FASHIONSNAP.COM
ユニクロのFKUは膨大です。上の写真のように「大量の色違い・サイズ違いを全部売場に出す」からです。
一般のアパレル店舗では「このサイズ違いありますか?」という質問が、しばしばお客様からスタッフさんに寄せられるはずです。しかし、ユニクロではそれがめったにありません。「全て売場に出ている」からです。
このように「顧客が目当ての商品を見つけやすい」のが、FKUが多いことのメリットです。反面「ゴチャゴチャする」というデメリットがあります。
ユニクロはそれを「整然としたディスプレイ」で解決しています。また、商品自体が自社開発のシンプルなもので、統一感があるというのも、スッキリする理由です。
なお、ユニクロの「大量のFKUを整然と並べる」技術は、もはやアートの領域に達しています。下の写真は、過去に原宿の店舗で「缶に入ったTシャツをディスプレイ」したものです。
(写真の撮影と元記事は、著名なスタイリスト・ファッションジャーナリストのミーシャ・ジャネットさんによるものです)
 参考ユニクロによる5つのブランドが集結する世界初の「マルシェ」が東京にOPEN!!余談で、なぜユニクロのディスプレイが世界一なのか?!
参考ユニクロによる5つのブランドが集結する世界初の「マルシェ」が東京にOPEN!!余談で、なぜユニクロのディスプレイが世界一なのか?!
ドン・キホーテ:膨大なFKUを「ジャングル陳列」する
ドンキはテーマソングの歌詞のとおり「何でも揃って便利なお店」です。そして、そのアパレルの品揃えは東洋経済のような経済誌でも「しまむらを凌ぐ可能性がある」と評価されています。
参考「MEGAドンキ」のアパレルはここまでスゴい 情熱で動く巨大店が「しまむら」をしのぐ?
ドンキのディスプレイはしばしば「ジャングル陳列」と評されます。この独自の手法はブレイク時から注目されており、近年ではファミリーマートも実験的に導入しています。

参考ここはドンキ?いいえファミマです あの陳列やってみた | 朝日新聞デジタル
このジャングル陳列はFKUを「最大に高めた」ものです。「実際に売場に出す商品数」を極限まで高めているということですね。
FKUを増やすことのデメリットを逆手に取った
FKUを増やすことのデメリットは「売場がごちゃごちゃする」ことです。しかし、ドンキはそのゴチャゴチャを味に変えています。
「FKUが大量」という点では、ドンキはユニクロと共通します。しかし、その膨大なFKUを、
| 整然と並べる | ユニクロ |
| わざとゴチャゴチャにする | ドンキ |
という点で両者は「真逆の手法」を取っているのです(そして、どちらも成功しています)。
服に関しては、ドンキでもお菓子などに比べるとスッキリさせています。下の写真のようなディスプレイです。

参考東洋経済(上記リンク先と同じ)
それでも、普通のアパレル店舗よりはFKUがかなり高くなっています。ドンキではスーツも買えますが、青山などと比べると「かなりギッシリ」詰め込んでいます。
高級ブランド各社:FKUを減らしてブランドイメージを向上させる

参考プラダ/神戸市に2店目の旗艦店をオープン | 流通ニュース
「品数を減らしてスッキリ見せる」といえば、多くの人が連想するのは「高級ブランドのディスプレイ」でしょう。上の写真のプラダの店舗のように、高級ブランドでは「とにかく品数を減らす」ものです。
ハイブランドでは、SKUを減らすデメリットがない
FKUを減らすデメリットは「消費者が商品を見つけにくい」ことです。しかし、ハイブランドでこの点は関係ありません。理由は下のとおりです。
- 顧客がスタッフとのやり取りを望んでいることが多い
- ↑(高級店の接客スキルを楽しみにしている)
- 急いでいないので、違うサイズなどの在庫を出すのもゆっくり待ってくれる
稀に「急いでいるセレブ」の方も見えます。しかし、その場合は「このMサイズをうちに送っておいて」などの指示をいただけるでしょう。つまり、ユニクロのようにサイズ違いなどを全て揃えなくても、販売機会を失うことが少ないのです。
ECサイト・ネット販売のFKU

FKUは「売場での見せ方」に関わるものです。これはECサイトでいえば「サイトでの商品の見せ方」となります。
これまで、この見せ方とは「デザイン」のことでした。しかし、近年「デザインがいいのは当たり前」になっています。
では、何が重要かというと、いかにユーザーが探している商品をピンポイントで見せるかという技術です。これが、ECzineの記事でも解説されています。
ECzineの記述
ECサイト内の検索機能の大手かつ老舗として有名なのがZETA株式会社です。同社のエンタープライズ事業部・副部長の出張純也さんが「ECサイトのFKU」について、ECzineの取材に答えられています。
(ECサイトでのFKUに関する貴重な言及であることと、内容が高度で短い抜粋が困難であるため、該当部分を長めに引用させていただきます)
「検索のために使うデータと、検索の時に返すデータ、ふたつのデータのチューニングが必要です。商品マスターなどの情報をいただき、先述のふたつのデータを作ります。クライアント企業は自社で管理しやすいようにデータをお持ちで、それがそのまま商品検索に最適な形のデータではないからです。わかりやすく区別するために、SKUとFKUという使い分けをしています。SKUは、在庫を管理するためのStock Keeping Unitの略ですよね。FKUのFは、Face、実際に見える部分という意味で使っています。ユーザーに見せる、検索結果を表示するのに最適な持ちかたでデータを管理するのがFKUです。
その瞬間、ユーザーが求めるものを「提案」する スマートフォンとオムニチャネルで変わる「商品検索」| ECzine
それぞれの言葉の意味を、リンク先の段落で解説させていただきます。
自社で管理しやすいデータの持ち方とは?
たとえば、下のような商品があったとします。
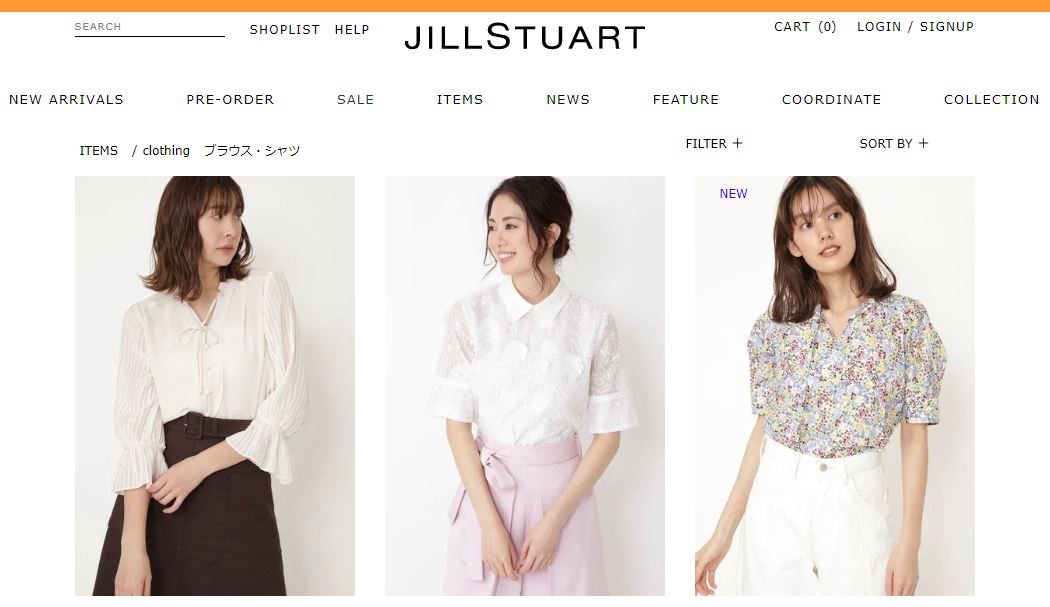
- ジル・スチュアートの、
- 2020年6月に入荷した、
- 白色の、
- ブラウス
これを在庫管理用の番号にするとこうなります(あくまで一例)。↓
| ジル・スチュアートの | JS |
| 2020年6月に入荷した | 202006 |
| 白色の | WH |
| ブラウス | B |
これを管理番号にすると「JS202006WB」となります。これが「自社管理用データ」の基本です。
これは、社内の人にとってはわかりやすいものです。たとえば、その10分で売れた商品が、こうだったとします。↓
- JS202004BLB
- JS202006WHB
- JS202005PKB
- JS202006LGB
- JS202004LBB
社内の人がこれを見たら、以下のことがすぐにわかります。
- 全部、ジル・スチュアートである
- 全部、ブラウスである
- 入荷時期は、20年4月~6月でバラバラ
- 色はブラック・ピンク・ライトグリーン・ライトブルーなど様々
こうしたデータを「最小限の文字数」でまとめられるので、管理する側としては便利です。これが「自社で管理しやすいデータの持ち方」です。
しかし、商品の情報がこれだけでは、ユーザーが検索できません。「JS202004BLB」などと検索するユーザーは、普通いないのです(例外はこちらで解説)。
そのため「ユーザーが検索で使う言葉」を考慮する必要があります。これが先ほどの出張さんが挙げられた2つのデータのうちの1つ「検索のために使うデータ」です。
「検索のために使うデータ」とは
たとえば上の「JS202004BLB」だったら、商品タイトルを下のようにします。
ジル・スチュアート ブラック ブラウス JS202004BLB
つまり「商品番号だけでなく、その意味も単語で羅列する」ということです。「2020年4月入荷」は、消費者には関係のない情報なので除外しています(新しさに価値がある場合など、関係があるケースではもちろん入れます)。
アマゾンや楽天市場で多用されるパターン
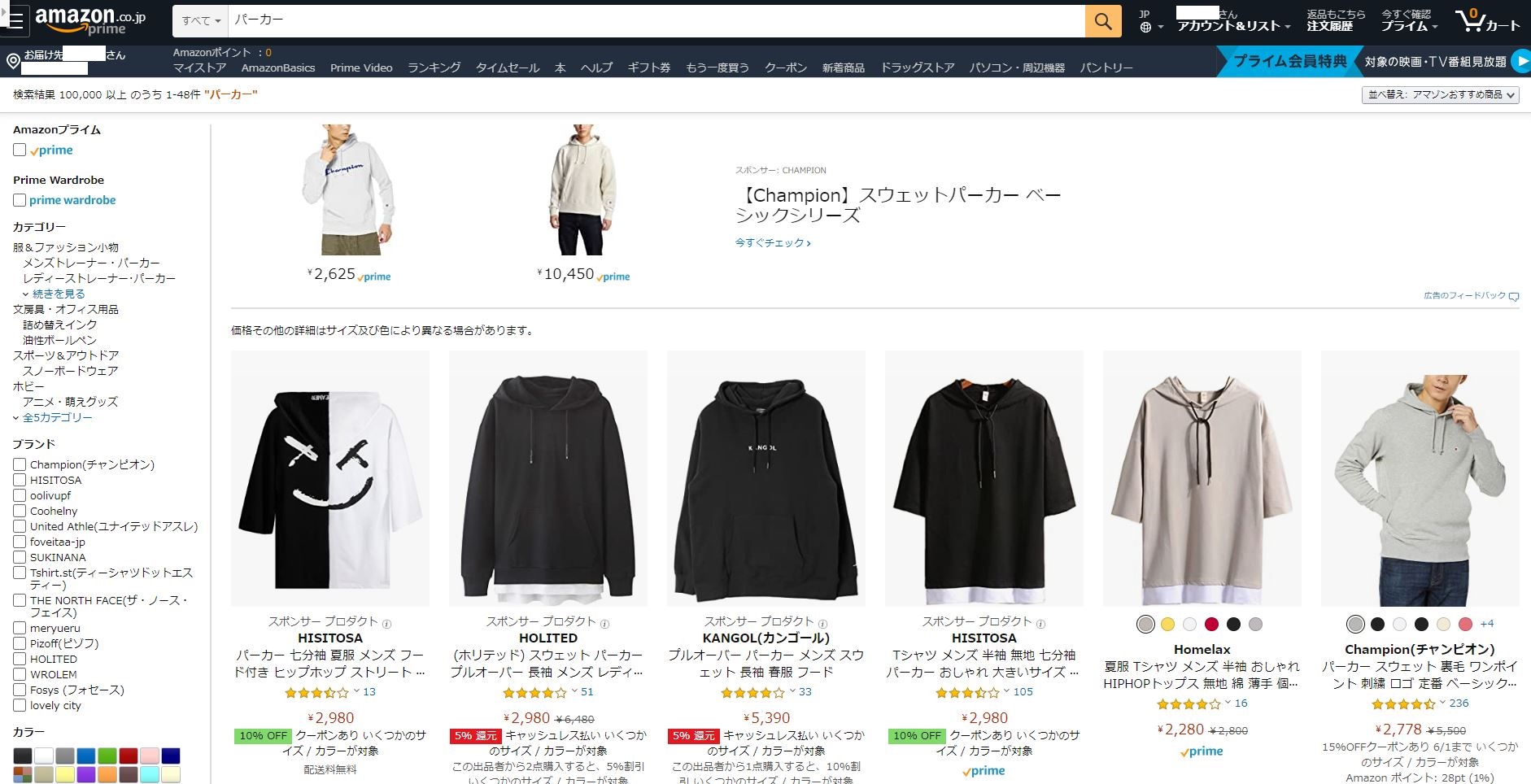
このパターンは、アマゾンや楽天市場でもよく見られます。たとえば、下のチャンピオンのパーカーを見てください。
この商品タイトルは『[チャンピオン] プルオーバースウェットパーカー CW-K111 レディース』というものです。「プルオーバー」や「スウェット」などが「ユーザーが検索で使うデータ」です。
そして「CW-K111 」が商品番号です。上の出典の記載では、この番号を使っています。「タイトルを全部出すと長い」というときには、商品番号を使うのが便利なのです。
先ほどの出張さんの解説では、FKUが下のように定義されています。
ユーザーに見せる、検索結果を表示するのに最適な持ちかたでデータを管理するのがFKUです。
その瞬間、ユーザーが求めるものを「提案」する スマートフォンとオムニチャネルで変わる「商品検索」| ECzine
つまり、上のチャンピオンのように「プルオーバー スウェット パーカー…」などのキーワードを入れてデータを管理する時点で、FKUもある程度整っているといえます。
(これだけでも、探しているユーザーに見つかりやすくなるためです)
この情報の出し方は当たり前ではない(管理用のデータは商品検索に最適ではない、という事例)
アマゾンや楽天での買い物に慣れている人だと、上の段落の情報の出し方を見て「当たり前ではないか?」と思うかもしれません。しかし、このやり方は決して当たり前ではないのです。
下の画像を見てください。アマゾンの中で売られている「エゴイスト」のセーターです。
 参考エゴイスト 119111001001 | Amazon
参考エゴイスト 119111001001 | Amazon
タイトルが『EGOIST エゴイスト 119111001001』と、完全に「管理番号」になっています。服のタイプすら書かれていません。
アマゾンの「セーター」のカテゴリに分類されているため、セーターだとわかります。しかし、リンク先の他の写真を見ると「カットソーじゃないか?」と思う人もいるでしょう(実際、両者の区別は難しいものです)。
参考業界人でもわからない?セーターとカットソーの違い | FASHIONSNAP.COM
もちろん、上のような情報の出し方が悪いわけではありません。たとえば「リピーターが多く、情報面でアピールしなくても十分に売れる」という場合は、わざわざ工夫をする必要がありません。つまり「良い傾向」という可能性もあります。
いずれにしても「ユーザーが検索で使うデータを、販売者側が用意することが、必ずしも当たり前ではない」ことが、見てとれるでしょう。
「検索の時に返すデータ」とは

これは「検索結果」のことです。そして、「どんな検索結果を返すか」は、長年Googleが徹底して追求している技術です。
Googleはこの一つの技術だけで世界有数の企業になったわけですから、いかに「検索の時に返すデータ」が重要かわかるでしょう(※ストリートビューなどのサービスも「実際に現地の風景を見たい」というニーズに答える「検索結果」です)
アパレルで検索結果をどう工夫するか(2つのデータをどうチューニングするか)
たとえば先ほどのチャンピオンのパーカーを、顧客が「チャンピオン パーカー」で検索したとします。このとき、女性が検索したらレディースの商品を表示する「パーソナライズド検索」が現代の主流になっています。
これは、Googleを使っている人なら特に実感しているでしょう。あらゆる検索結果があなたの、
- 過去の検索結果
- 今いる場所
- 検索した端末(スマホかPCか)
などによって変動します。この「パーソナライズド」をどのようにするかが、アパレルECの「どんな検索結果を返すか」でも鍵になります。
ユーザーの情報を「全て拾えばいい」わけではない
パーソナライズドについて「要は、現在地とか履歴とか、いろいろ情報を集めればいいんだろ?」と思う人もいるかもしれません。確かに原理はそうです。
しかし、レベルが上がるとそう単純ではありません。このことは、先に紹介したZETAの出張さんが下のページで語られています(先ほど紹介した記事の2ページ目です)。
参考その瞬間、ユーザーが求めるものを「提案」する スマートフォンとオムニチャネルで変わる「商品検索」| ECzine
記事では、たとえば下のような女性の行動が例にあげられています。
- 街を歩いていて、偶然口紅の広告を見かけた
- 「いいな」と思ってネットで調べ、ECで買った
上のケースで、ECサイト側でわかるのは、そのユーザーが「口紅と検索してたどり着いた」ことだけです。たとえば、そのユーザーが「口紅」と検索した後、下のような行動を取ったとしましょう。
- 商品の一覧をざっと見る
- 広告の商品を見つける
- すぐ買う
このとき、ECサイト側では下のことがわからないのです。
- なぜ、一覧の中からその商品を選んだのか
- しかも、なぜすぐに迷わず買ったのか
こういったことがわからない状態で「口紅と検索した」という事実だけを見ると、逆に「変なパーソナライズド」になる恐れもあるわけです。
もちろん、上手くいく可能性もあります。確かなことはECサイトで最適な検索結果を返すことは「そう簡単ではない」ということです。
ECサイトの「FKU」はまだ始まったばかりであり、大きな課題と伸びしろがあるといえます。
補足:商品番号での検索が、ユーザーにとって便利な場面
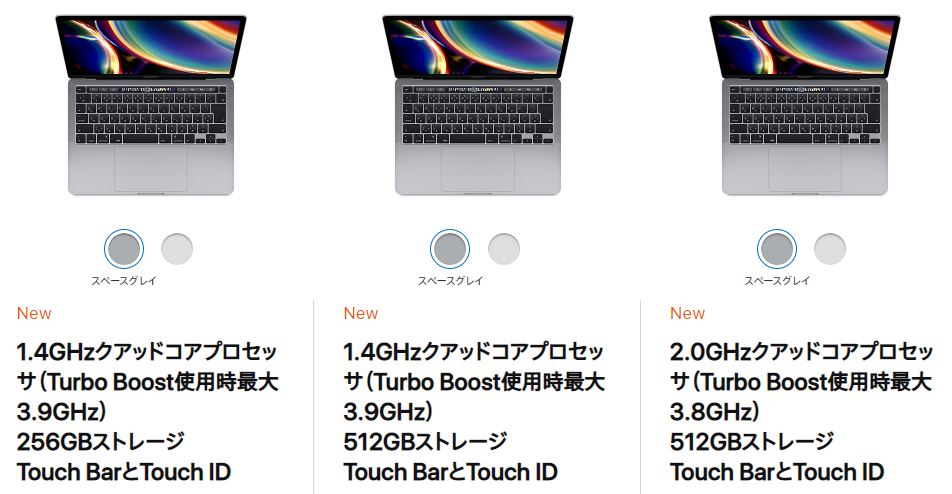
たとえば、アップルの『2020 MacBook Pro Retina 512GB 16GB グレイ』を買うとします。この商品を検索で一発で出すには、下の情報をすべて入力しなければなりません。
| 打つキーワード | このキーワードが必要な理由 |
|---|---|
| Mac | 「Pro」だけでは他社のパソコンもあるので |
| Pro | 「Air」など、他のマックブックでないことを宣言 |
| 2020 | 他の年式でないことを宣言(古くても新品が売られている) |
| 512GB | ここまでの条件から、ストレージ512GBを選ぶと宣言 |
| 16GB | ここまでの条件から、さらに「メモリ16GB」を選ぶと宣言 |
| グレイ | さらに、シルバーでなくグレイを選ぶと宣言 |
つまり、一発で商品を出すために、極限までキーワードを絞っても『Mac Pro 2020 512GB 16GB グレイ』と打つ必要があるのです。
しかし、これを型番で探す場合「MWP42J/A」だけで探せます。型番なので暗記は難しいですが、メモは簡単です。
価格を比較するとき特に便利
特に便利なのは「通販サイトごとの価格を比較するとき」です。型番がなければ、すべてのネットショップで「同じスペックである」ことを確認する必要があります。
「Proで、2020年で、512GBで…」と、全てのショップで確認しないといけないわけですね。しかし、型番がわかっていれば「MWP42J/A」であることだけ、確認すればいいのです。
もちろん、実際に買うときは、型番だけでは不安でしょう。そのため、一番安い店舗が見つかったら「スペックが間違っていないか」を、最終確認します。このときは型番でなく「2020 Pro Retina 512GB 16GB グレイ」というスペック情報が役立ちます。
まとめ:FKUの適正管理には優れたクラウドシステムが不可欠

FKUもSKUも、細かく分類するほど、商品の売れ行きのパターンを詳細に把握できます。しかし、細かく分類するほど管理が煩雑になり、社員やスタッフの方々の負担も大きくなるのがデメリットです。
そのデメリットを解消し、メリットだけを最大化するために役立つのが、優れた販売・在庫管理システムです。アパレル業務に特化した高機能クラウドの『アパレル管理自動くん』なら、詳細な分析機能で柔軟な在庫管理を実現できます。また、SKUを導入するノウハウをこちらで公開していますので是非ご覧ください。

詳しいシステムの内容や導入方法はどは、下のボタンのリンク先からご覧いただけます。ユニクロやドン・キホーテ、あるいはハイブランド各社のように「自社に最適なFKUを見つけ出し、美しい売り場を実現したい」と考えている店舗運営者・従業員の方は、ぜひアパレル管理自動くんの優れた機能をお試しください!
アパレル企業のためのクラウドPOSレジ